사람들이 블로그에 참여를 많이 하면 애드센스 수익을 올릴 수 있습니다. 이럴 때 사용되는 방법이 사진이나 링크보다는 CSS 버튼을 이용해서 참여를 증가시키는 방법입니다. CSS 버튼을 쉽게 만드는 사이트 베스트 CSS를 알아봅시다.
- 광고 버튼 만드는 사이트를 알 수 있어요.
- CSS 버튼 만드는 사이트 이용 방법을 알 수 있어요.
1. bestcssbuttongenerator 사용 방법
위에 CSS 버튼을 누르면 CSS 버튼을 손쉽게 UI로 만들 수 있는 사이트로 이동을 합니다. 사이트는 생각보다 간단하나 몇 가지 사용방법을 알려드리겠습니다.
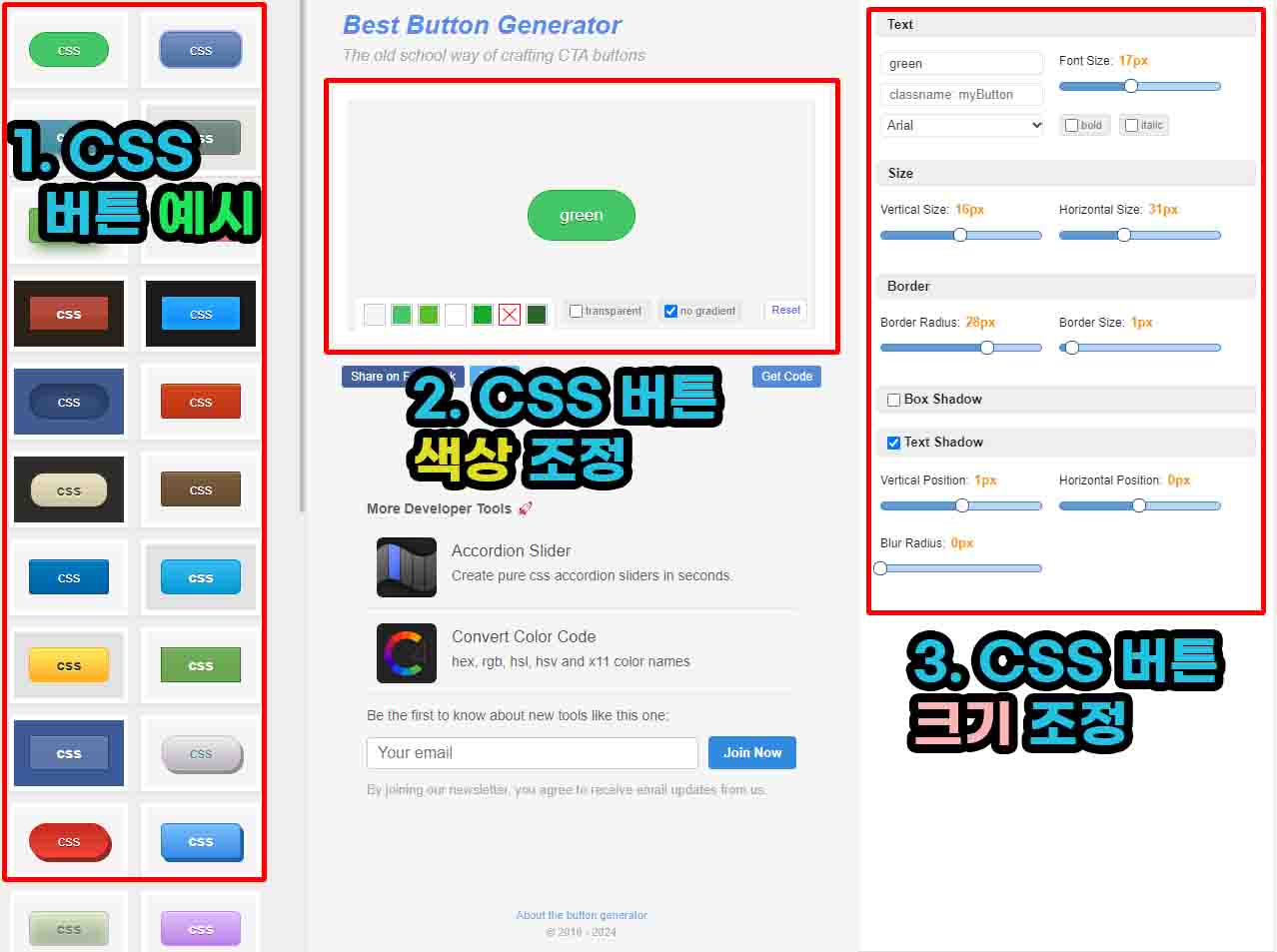
1.1 사이트 구성

사이트는 아주 깔끔하게 되어 있습니다.
- 예시로 만들어 놓은 CSS 버튼이 있습니다. 원하는 것을 누르면 볼 수 있습니다.
- CSS 버튼의 색상을 세부적으로 조절이 가능합니다. (HEX 코드 사용)
- CSS 버튼의 크기. 둥그런 모양, 그림자 등을 조절 가능합니다.
1번에 원하는 CSS 버튼 모양이 있다면 눌러서 사용하시면 됩니다. 그런데 조금 바꾸고 싶다면 2번과 3번에 조절을 해야 합니다.
1.2 색상 조정
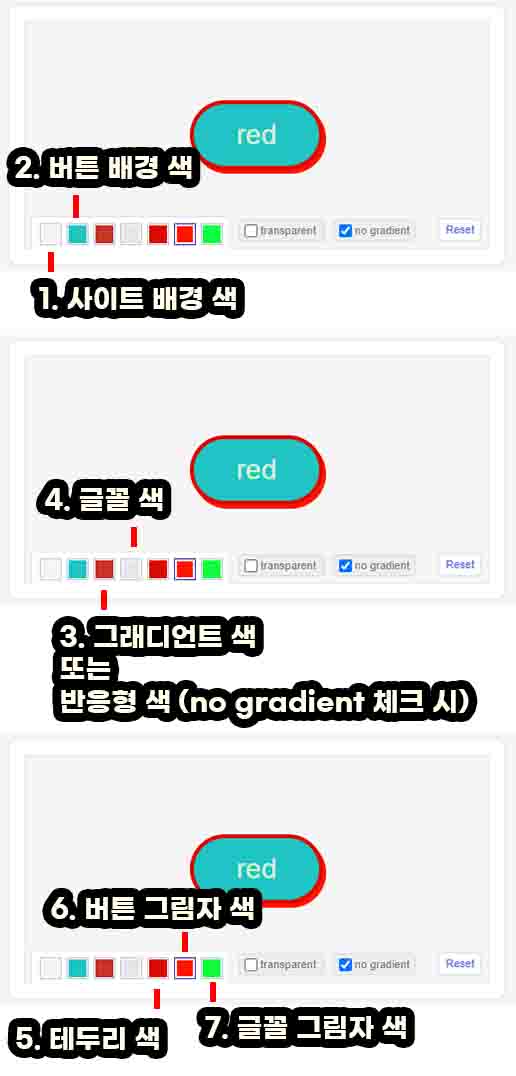
2번 칸에서 총 9개를 변경할 수 있습니다. 배경색, 그림자 색, 글꼴 색, 그러데이션 등 모두 색상에 관련된 겁니다.

정보가 좀 많지만 하나씩 차근차근 설명해 드리겠습니다.
- 사이트 배경색: 내 사이트와 버튼이 잘 어울리는지 확인하는 겁니다. 코드에 적용도 안되고 별 의미 없습니다.
- CSS 버튼 배경 색상을 설정합니다.
- 그래디언트 색상을 조절합니다. 만약 오른쪽에 no gradient가 체크되어 있다면 CSS 버튼에 마우스 커서가 올라갔을 때 색상이 변하는 효과입니다. 이건 따로 설명을 하겠습니다.
- 글꼴 색상을 조절합니다.
- CSS 버튼의 테두리 색상을 조절합니다.
- CSS 버튼의 그림자 색상을 조절합니다. (그림자 위치는 3번 칸에서 조절 가능)
- 글꼴 그림자 색상입니다.
3번을 제외하고 나머지는 바로 아실 수 있는 내용입니다. 3번과 함께 오른쪽 체크박스(transparent, no gradient)를 설명드리겠습니다.
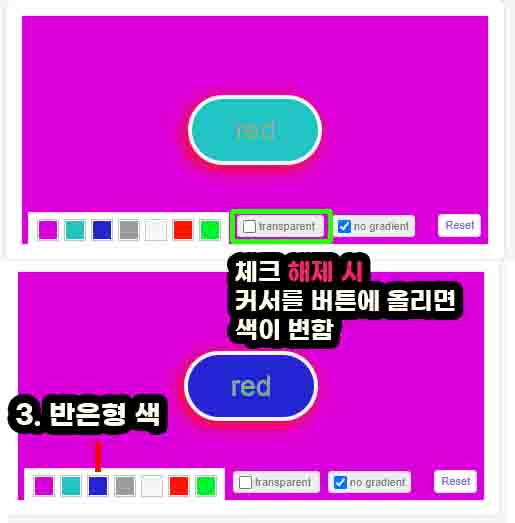
1.2.1 transparent 체크 해제 시

transparent에 대한 설명입니다. 체크 해제 시 CSS 버튼 위에 마우스 커서를 올리면 색이 아래처럼 변합니다. 그 색상을 조절하는 게 3번 색상입니다.
대부분 사람들이 CSS 버튼을 만드는 이유가 transparent 기능 때문입니다. HTML 코드는 hover이라고 합니다. 사람들의 참여를 아주 높일 수 있기 때문에 상당히 좋은 기능입니다.
transparent를 체크한다면 아주 밋밋한 버튼이 생겨서 거의 사용하지 않습니다.
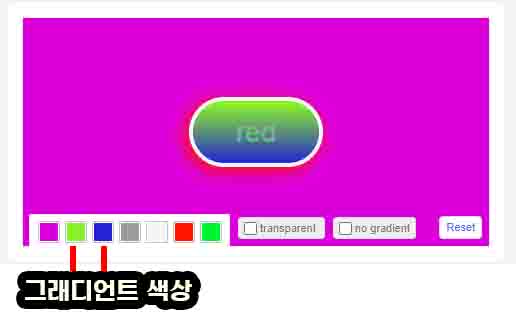
1.2.2 no gardient 기능 설명

우리가 흔히 그러데이션이라고 부르는 기능입니다. 그래디언트 색상은 2개로 조절할 수 있고 원하다면 HTML 코드에 추가를 할 수 있습니다. 그래디언트 방향이나 크기를 조절하는 기능이 없어서 HTML 코드에서 직접 수정해야 합니다.
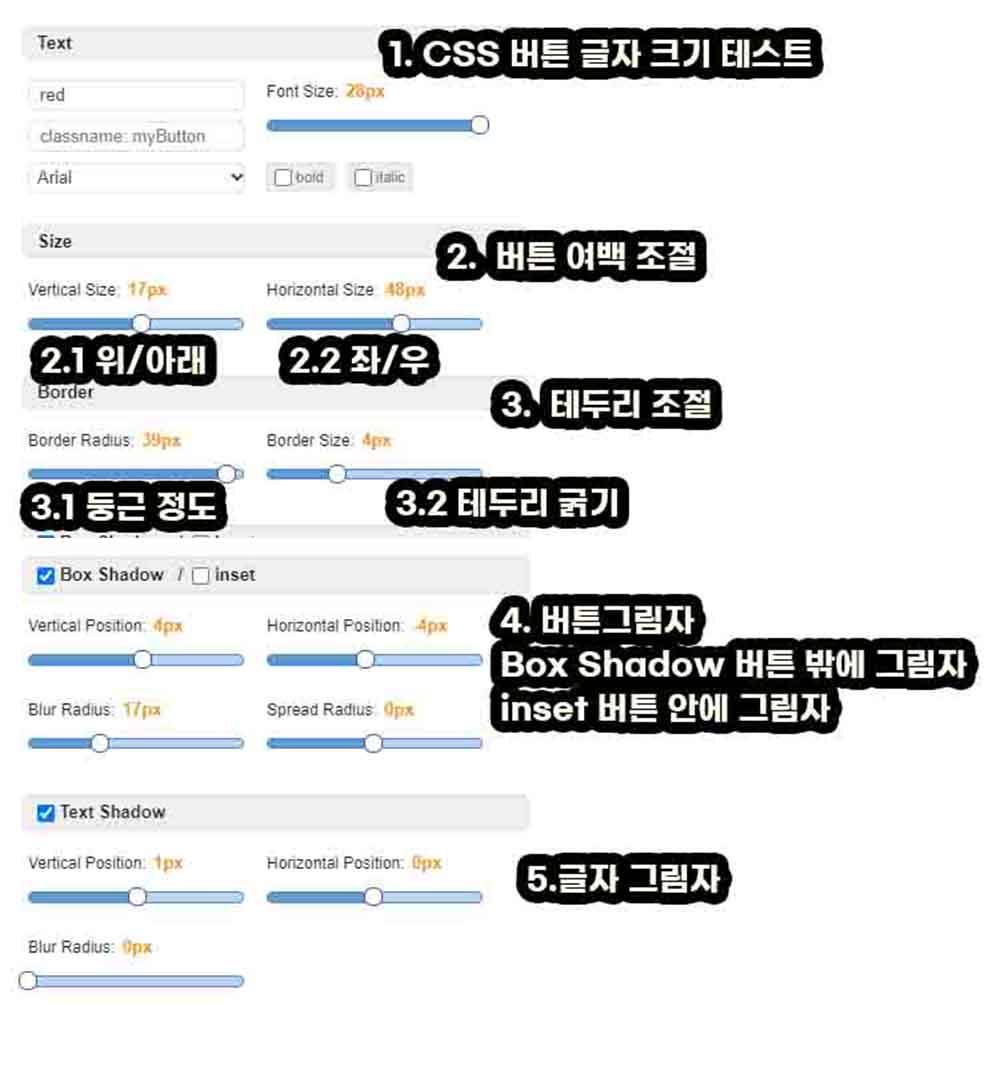
1.3 크기 조정

HTML 코드를 입력해서 조절할 수 있는 것을 UI로 만들어서 쉽게 조절할 수 있습니다.
- CSS 버튼 안에 있는 글자를 조절합니다. 이건 테스트 기능입니다. 실제로 CSS 버튼을 올리는 워드프레스나 티스토리의 글자와 글꼴 색에 영향을 받기 때문에 확인용으로만 쓰면 됩니다.
- 버튼 여백을 조절합니다. px값이 높을수록 넓어집니다. 왼쪽은 위/아래 넓이를 넓히는 것이고 오른쪽은 좌/우를 넓히는 겁니다.
- CSS 버튼의 테두리의 둥근 정도와 굵기를 조절합니다.
- 버튼의 그림자를 설정할 수 있습니다. 이건 따로 설명드리겠습니다.
- 글자 그림자를 설정합니다.
4번 빼고는 만지다 보면 쉽게 알 수 있습니다.
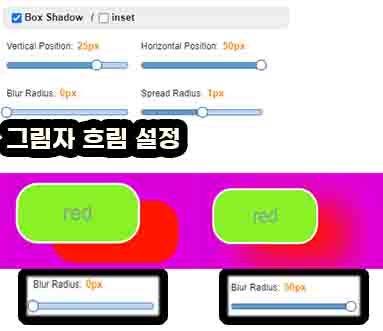
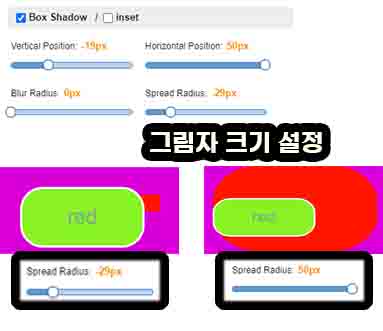
1.3.1 버튼 그림자 설정
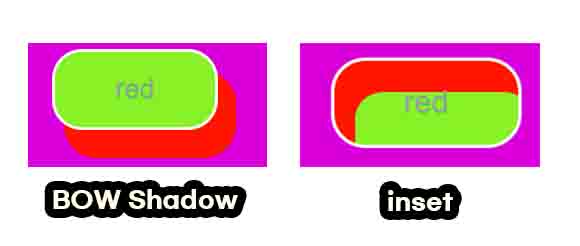
그림자는 크게 Box Shadow와 inset이 있습니다.
- BOX Shadow: 외각 그림자입니다. 흔히 양각이라고 부릅니다.
- inset: 내각 그림자입니다. 흔히 음각이라고 부릅니다.

그림자는 빨간색입니다. 외각과 내각 그림자로 표시할 수 있습니다.

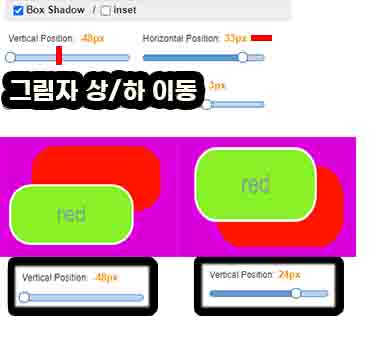
Vertical Position은 그림자의 상/하를 조절합니다.

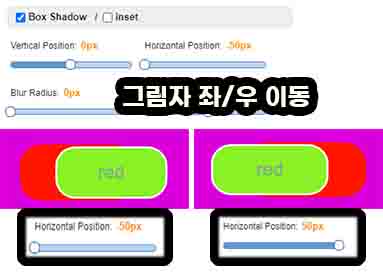
Horizontal Position은 그림자의 좌/우를 조절합니다.

Blur Radius는 그림자 흐림을 조절합니다. 높을수록 많이 흐려집니다.

Spread Radius는 그림자 크기를 조절합니다.
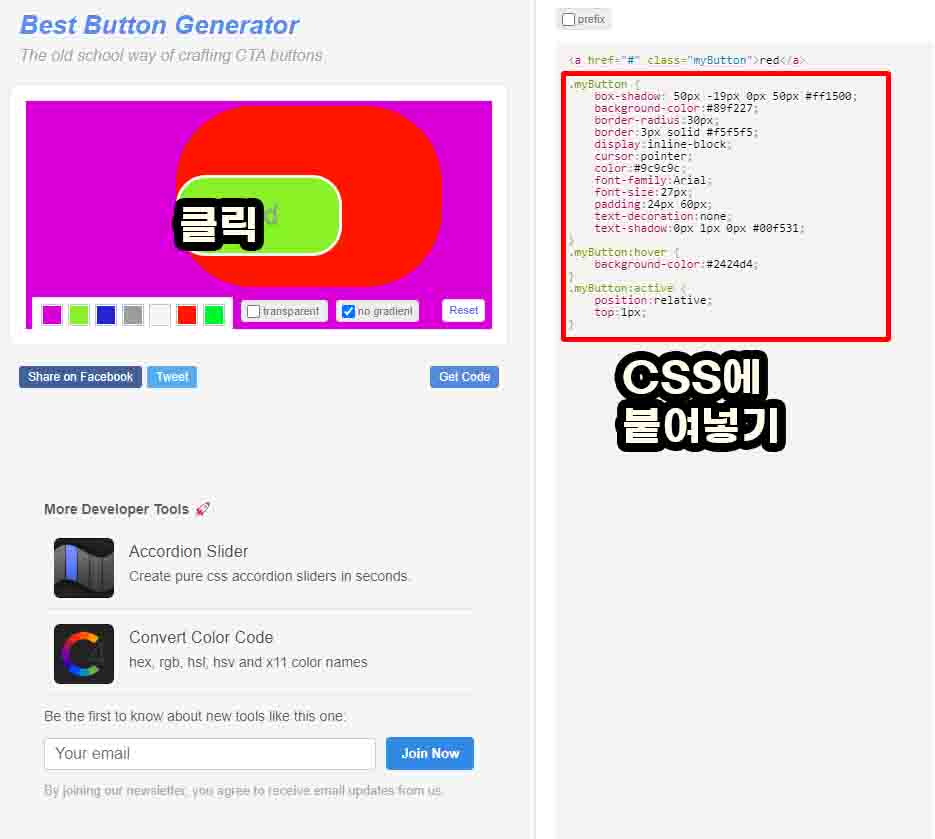
1.4 완성된 CSS 버튼 코드 복사 방법
본인의 입맛대로 CSS 버튼을 만들었으면 코드를 복사해서 적용을 해야 합니다. HTML에 복사를 하는 게 아니라 CSS예 복사를 해야 합니다.
CSS 버튼의 코드를 복사하는 방법은 사이트에서 버튼을 누르면 오른쪽에 코드 창이 생깁니다.

. myButton부터 티스토리 CSS에 붙여 넣으면 됩니다.
.myButton {
box-shadow: 50px -19px 0px 50px #ff1500;
background-color:#89f227;
border-radius:30px;
border:3px solid #f5f5f5;
display:inline-block;
cursor:pointer;
color:#9c9c9c;
font-family:Arial;
font-size:27px;
padding:24px 60px;
text-decoration:none;
text-shadow:0px 1px 0px #00f531;
}
.myButton:hover {
background-color:#2424d4;
}
.myButton:active {
position:relative;
top:1px;
}
1.4.1 CSS 버튼 불러오는 방법
티스토리 스킨 편집에 들어가서 CSS 코드를 입력했다면 이제 불러와야 합니다.
티스토리 포스팅으로 들어와서 우측 상단 기본모드를 누르고 HTML로 들어가서 이 코드를 붙여 넣어주면 CSS 버튼이 나오게 됩니다.
<button class="myButton"><a href="https://www.bestcssbuttongenerator.com/">
<span style="color: #ffffff;">베스트 css 제너레이터 사이트로 이동</span></a></button></center></div>
이렇게 불러오면 됩니다.
2. 마치며
티스토리를 더 자유롭게 사용하기 위해서 꼭 HTML을 배워두길 바랍니다. CSS 버튼을 적용하고 불러오는 과정에서 저는 mybutton을 사용하는 데 다르게 변경을 할 수 있습니다. 대신 CSS 코드까지 모두 바꿔야 합니다.

긴 글 읽는다고 고생하셨습니다. 몇 시간 뒤에 CSS 버튼에 대해서 상세한 개념을 알려드리겠습니다.
'정보' 카테고리의 다른 글
| 유튜브 콘텐츠 다음 유행은 (침착맨 불침번, 팝옵유튜버) (0) | 2024.03.02 |
|---|---|
| 개인 통관 번호 발급 방법 (목록통관, 일반통관, 사업자통관 차이) (0) | 2024.03.02 |
| 이정후 MLB 첫 홈런 기록 (애리조나 VS 샌프란시스코) (0) | 2024.03.01 |
| 놓치지 말아야 할 정부 지원금 (근로장려금 신청 기간) (0) | 2024.03.01 |
| '여러므로', '여러모로' 올바른 표현은? (0) | 2024.02.29 |



